Michelangelo never saw a lump of marble.
He saw the Pieta and he would later write in his diaries about releasing the image inside. I do the same thing with JavaScript. JavaScript is the raw material, the medium that could become great software. I don’t see eccentricities or quirks. I see the new Basecamp, Hubot and Slack.
Over the last fifteen years, as a Front-End Developer and Tech Lead, I’ve done everything from lead a Fortune 500 development team through an agile transformation to writing some of the best JavaScript of my life at distributed startups. I’m a seasoned Software Engineer.

Strong Engineering Skills
Currently, I wax poetic with Ember.js and Node as a Software Engineer on the BrowZine Front-End Engineering Team. BrowZine is a remote distributed startup in the academic and commercial research space.
Previously, I shipped critical components on both Respoke’s Community Team and Respoke’s Front-End Team. At its height, Respoke was a remote distributed startup in the telecommunication space, specifically WebRTC and Asterisk.
Prior to that, I shipped as a Tech Lead at Nationwide and as a consultant in various industries from banking to education to medical to military simulation and training.
BrowZine
I’ve been fortunate, really fortunate, that my startup experience has been shaped with some of the most talented engineers and business leaders I’ve ever worked with.


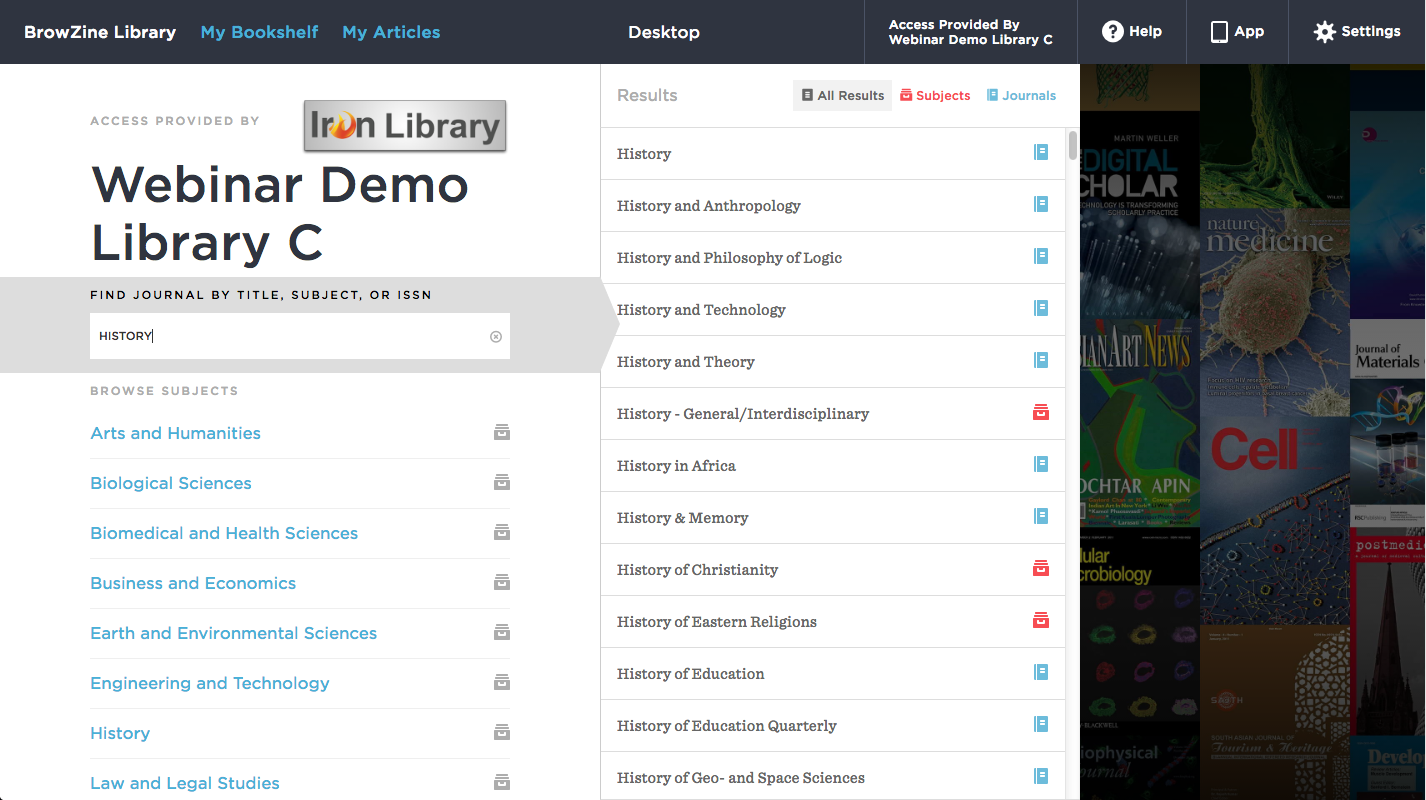
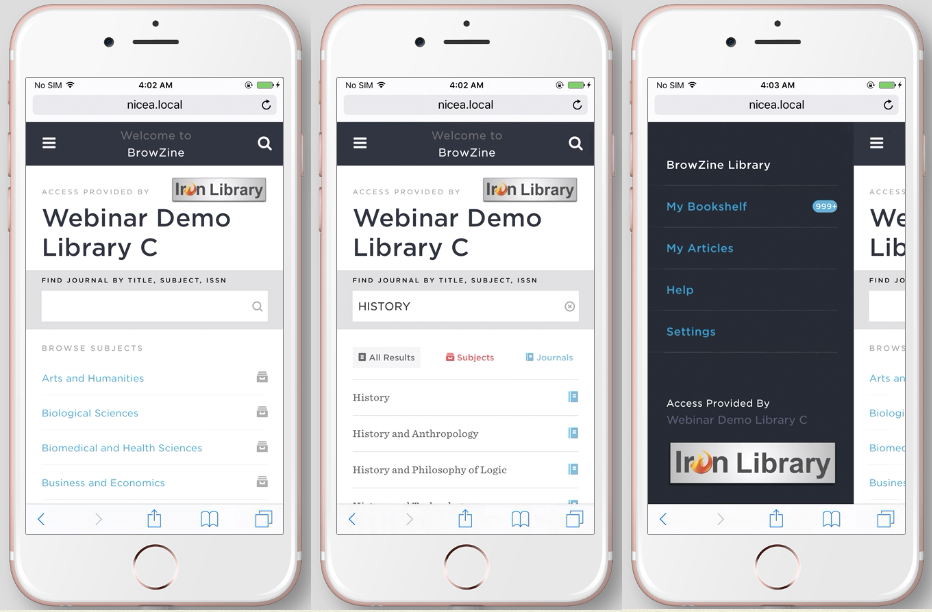
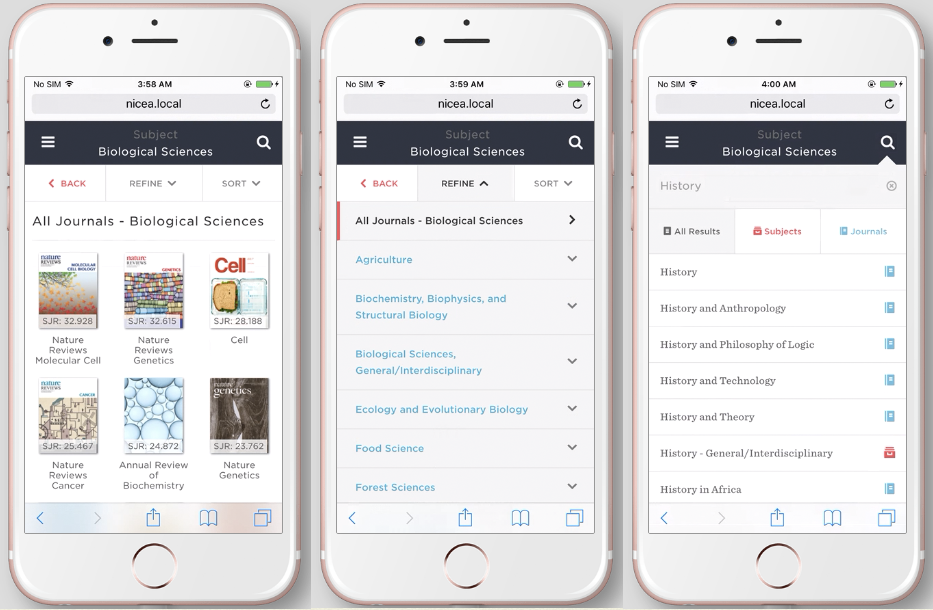
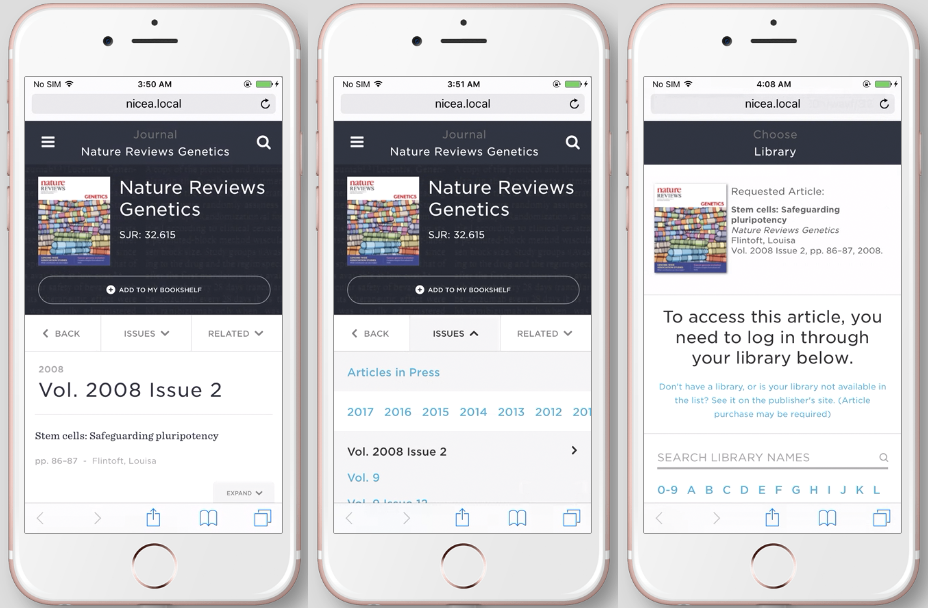
BrowZine.com: Mobile Responsive
Worked with a talented team of co-founders and engineers, leading the retrofitting of our existing Ember.js desktop web application with a mobile responsive UI/UX. Resize your browser to try it out live. :)
BrowZine is built using Ember CLI, Sass and QUnit for testing on the frontend, running atop a Node Express JSON API spec and Mocha for testing on the backend with CircleCI for continuous integration.



Automated acceptance tests are challenging for desktop layouts alone and they are exponentially challenging for responsive layouts, but we’ve succeeded in running our existing automated acceptance tests against our new mobile responsive user interface. Learn more about how we got our responsive user interface under test using our existing, mature Ember acceptance tests.
Discovery Service Adapters
In the academic and commercial research space, students and scientists use a variety of tools and discovery services to stay connected with new research findings, follow journals and discover research articles that may impact their work. One of the cool things BrowZine does is enhance those various discovery service platforms to provide a better research experience.
I play my part by leading BrowZine’s software integration into various third-party, primarily Angular 1.x based, discovery services, of which there are many. Today, the browzine-discovery-service-adapters collection of adapters integrate with Primo, Summon and EJP.

The most exciting aspect of this project was working with the MutationObserver browser interface. The MutationObserver interface provides the ability to watch for changes being made to the DOM tree. Using MutationObserver allowed us to build adapters that could operate independent of the discovery service’s framework.
The result is we’re able to add links to Journals, Articles and Article PDF downloads in BrowZine, as well as enhance search results with BrowZine Journal Covers. The project is open source and well tested using the Karma test runner and Jasmine for Unit and Acceptance Tests to guard against regressions. This project also integrates with CircleCI for continuous integration.
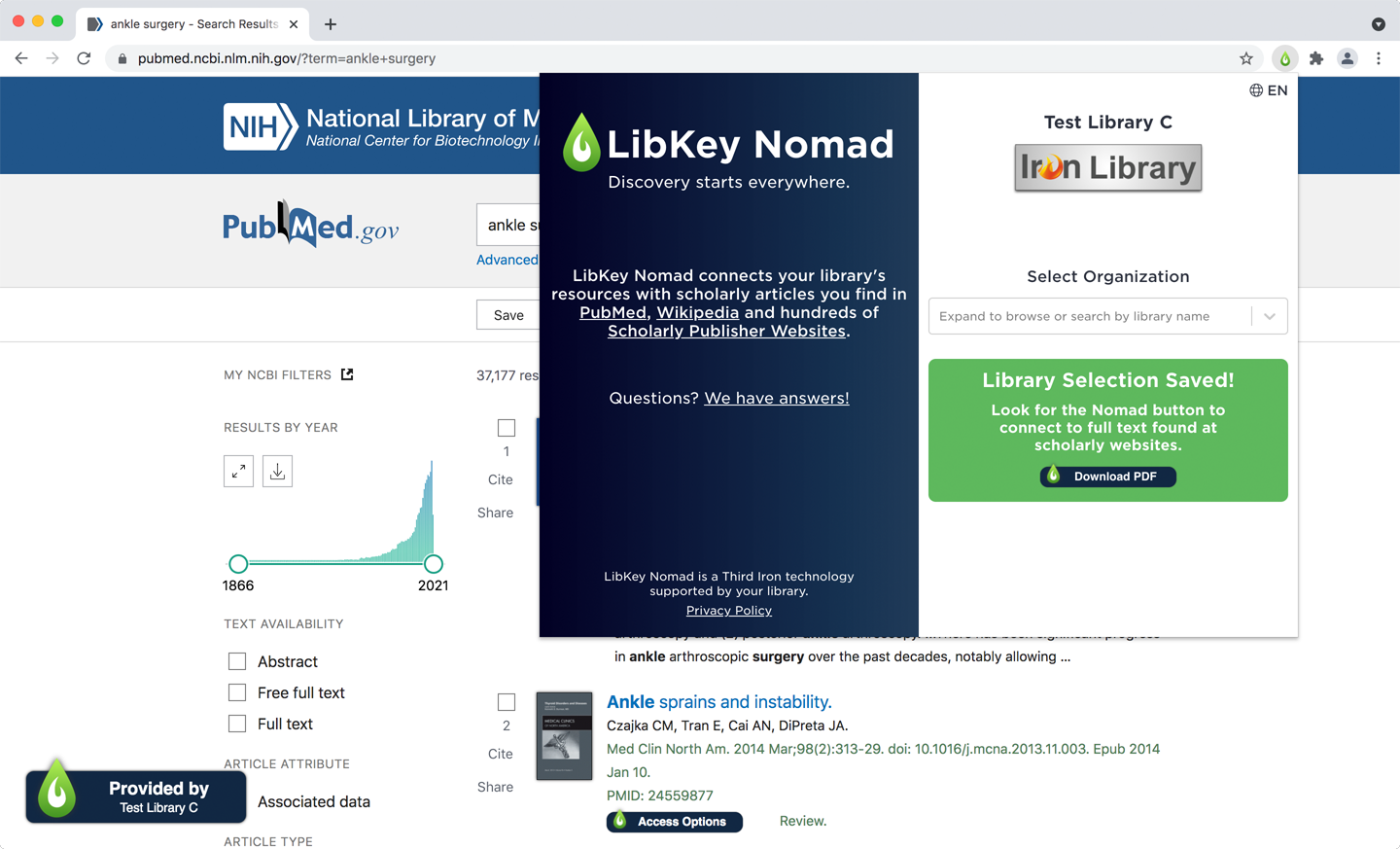
LibKey Nomad Chrome Extension
LibKey Nomad is a Google Chrome extension with 1,000,000+ users that helps academic researchers quickly identify and download the PDF of research journal articles. LibKey Nomad provides one-click access to millions of scholarly articles and is supported by over 1500+ libraries in more than 35+ countries!

LibKey Nomad is a React based Chrome extension, leveraging Puppeteer and Mocha for automated acceptance test coverage. Nomad proved to academic researchers that journal article PDFs accessed through their library could be both fast and reliable.
In addition to Google Chrome, LibKey Nomad is also supported for Mozilla Firefox and Microsoft Edge. Windows Group Policy deployments using Active Directory are also supported in managed organization environments.
Ember CLI Upgrades
One of the most frustrating pieces of Ember is upgrading to the latest versions of ember-cli. Lead the BrowZine upgrade to Ember 2.10.0 (Glimmer 2) and Ember 2.12.0 LTS. Additionally, lead the Ember Grand Testing Unification migration, the async/await updates and the upgrade plan to Ember 2.18.0 LTS, including the plan to refactor private API use out of our Acceptance Tests.
Open Source Contributions (OSS)
My team was working through a VPAT accessibility audit for web assets. During the accessibility audit, one of the most pressing blockers surfaced was that highlighted select options were not spoken by any of the screen readers - Major (VoiceOver, NVDA, JAWS) or Minor (ChromeVox, etc).
Created a PR for ember-power-select enabling screen readers to announce highlighted select options by alerting screen readers to highlighted select options.
cibernox/ember-power-select
The extensible select component built for ember
While working through the BrowZine Discovery Service Adapters deployment strategy, we realized we’d want to make the TTL for each adapter configurable.
We were already using a library called deploy-web-to-s3 to deploy the adapters to S3, but the library didn’t expose a method to make the S3 Cache-Control header configurable. So went ahead and created a PR to expose the Cache-Control header using an environment variable called AWS_CACHE_CONTROL.
revisohq/deploy-web-to-s3
A tool for easily recursively uploading a directory with client-side files to S3
During an ember-cli upgrade for BrowZine, found a critical bug in a major ember addon called ember-component-css. Analyzed the bug and submitted a PR to fix the same. We found the root cause to be in a dependency of ember-component-css called ember-cli-saas, but this PR helped folks make progress until we could get a fix upstream.
ebryn/ember-component-css
An Ember CLI addon which allows you to specify styles for individual components
Apollo HD
Sometimes you get the chance to write the best code of your life when you least expect it. I got that chance at Respoke, a communication PaaS startup built on WebRTC.

As a JavaScript Engineer on the Respoke team, I helped developers see how easily we can add secure video, voice and data communication to our own apps using the power of WebRTC.
We used some of the most innovative front-end technologies of the day, including HTML5, CSS3 (LESS), Jade, Gulp, Bootstrap, JavaScript, ES6, Babel, jQuery, Angular, NodeWebkit, Jasmine, Sinon, SuperTest and Phantom:

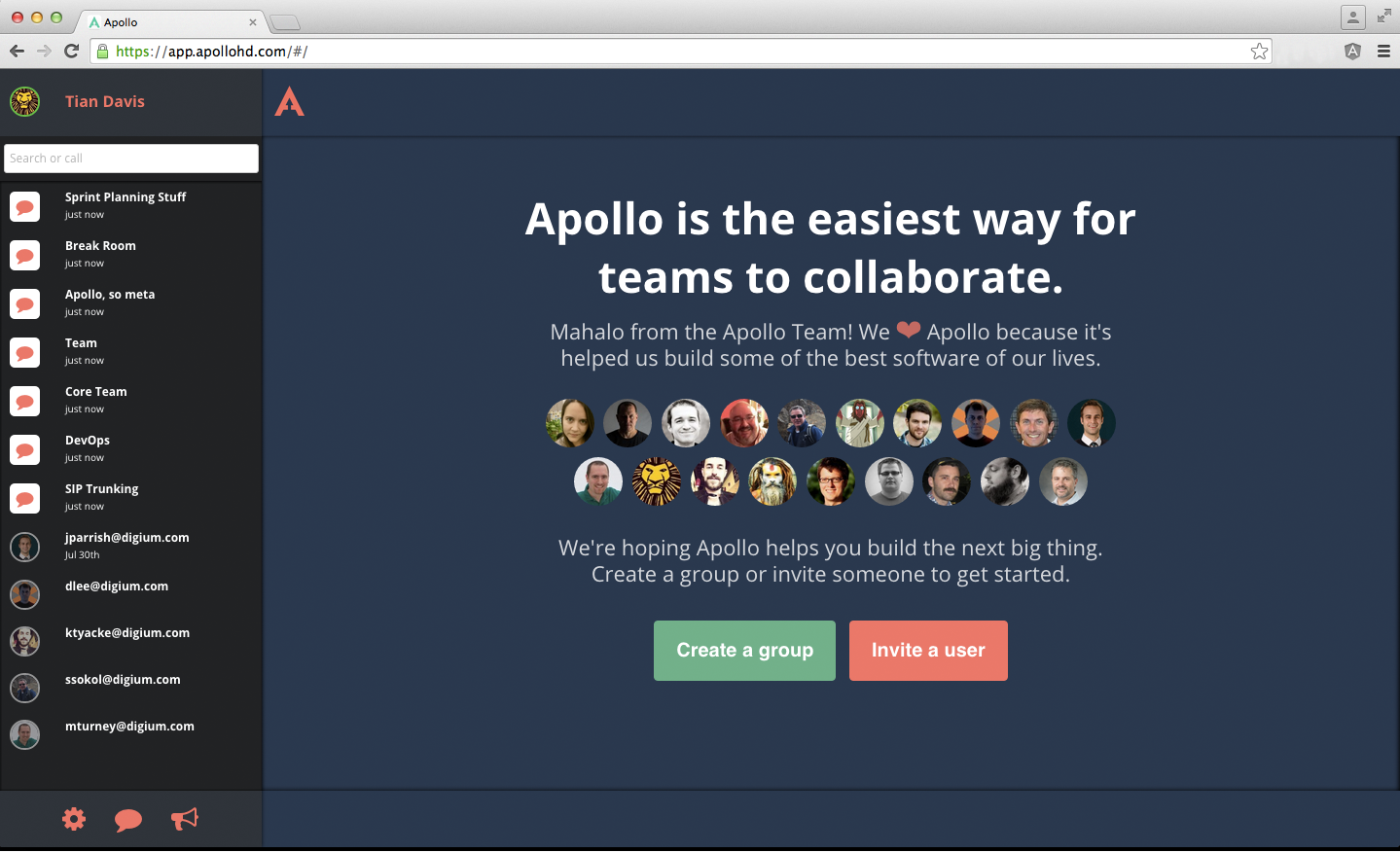
And with these, we built Apollo - A powerful Slack competitor that enables team collaboration with chat, screen sharing, live video and voice.
Respoke Server Libraries
Wrote Respoke PHP and Respoke Java server-side libraries.
respoke/respoke-php
respoke-php - PHP serverside library for the Respoke REST API
respoke/respoke-java
respoke-java - Java serverside library for the Respoke REST API
Open Source Contributions (OSS)
Contributed a critical bug fix to Respoke.js which prevented screen sharing from working in Firefox and Chrome.
respoke/respoke
respoke - Respoke JavaScript Browser/Client Library
Contributed fixes to the respective browser plugins.
respoke/respoke-firefox-screen-sharing-extension
respoke-firefox-screen-sharing-extension - A base Firefox extension for enabling screen sharing from your domain using respoke
Lead the reorganization and documentation of the Respoke docs to what you see today.
respoke/docs
Contribute to docs development by creating an account on GitHub.
Extracted Caramel from a Respoke internal tool I built to facilitate cross-platform rendering of Respoke’s responsive transactional emails in the various email clients (Gmail, Outlook, Yahoo, Mobile, etc).
tiandavis/caramel
caramel - Caramel: A responsive HTML email framework
Contributed Yahoo email client fixes upstream to Salted which eventually became the baseline for Respoke’s and Caramel’s responsive email framework.
rodriguezcommaj/salted
salted - Salted: A responsive email template
Community Leadership
I believe in servant leadership and have always served the developer community first and my interests second.
Community Contributions
Demonstrated both patience and empathy while managing external contributors to both Respoke’s open source chan_respoke library and developer documentation.
Added Channel Variables and AMI Event for Respoke Session by gcareri · Pull Request #9 · respoke/chan_respoke
Added two new features: Set of Asterisk Channel Variables related to the Respoke Session AMI (Asterisk Manager Interface) new Event 'respoke_session' in order to show the Respoke Session informat...
Developer Talks
Toured the east coast, introducing developers to WebRTC - a powerful HTML5 API for encrypted peer-to-peer Voice, Video and Data communications.
WebRTC: Unicorns, Narwhals and The Real-Time Web
You probably don't know WebRTC as much as you think. I'm not surprised. WebRTC is both amazing and terrifying. No real standards exist between browser vendors. How to integrate WebRTC the right way? WebRTC is but one ingredient to a successful real-time web recipe.
Along with the talk, distributed a small sample signaling app using Node, Socket.IO showing developers how to get started with WebRTC quickly.
tiandavis/native-webrtc-node-socket.io-signaling
native-webrtc-node-socket.io-signaling - Sample app showing how to use the HTML5 WebRTC API
Another talk focused on the story of JavaScript as seen through the eyes of the Hero’s Journey itself.
JavaScript and The Monomyth
JavaScript and The Monomyth explores the story of JavaScript as you've never seen before. Learn more about The Monomyth. Dig deeper into the story of JavaScript: https://tiandavis.com/thoughts/posts/javascript-and-the-monomyth
Strong technical writing skills
Take a look at a few screencasts and blog posts I produced along the way.
Screencasts
Technical screencast on my favorite uses of the setInterval and setTimeout JavaScript timers.
HTTP Polling Using JavaScript and jQuery
Quick screencast on a few JavaScript polling techniques
Articles
Thought leadership technical blog post on blog.respoke.io discussing whether Google’s WebRTC adapter.js is a shim or a polyfill and creating a framework for other developers to determine whether a JavaScript library is a shim or a polyfill.
JavaScript: Shim vs Polyfill
I'm currently working on a conference talk about WebRTC. One of the foundations of any WebRTC library is some form of Google's original adapter.js, which seeks to normalize the WebRTC API across various browsers. As I was about to build this particular slide, one question started to whisper in my ear, "Is adapter.js a shim or a polyfill?"
Results?
Google search result rank number three for the topic.
“@corgrath: The best article I have read so far regarding the shim vs polyfill terminology. Thanks :-)”
Fun technical blog post written for blog.respoke.io mashing up two popular concepts: WebRTC and Instagram Filters.
WebRTC Instagram Video Filters
With more than a $1 Billion valuation and over 75 million daily users, Instagram is arguably one of the most popular social networks today. Did you know more than 55 million photos are posted daily on Instagram? Or that the platform sees over 8,500 likes per second?
Thought leadership piece discussing the story of JavaScript told through the eyes of Joseph Campbell’s “Hero’s Journey”.
JavaScript and The Monomyth
In his seminal work, "The Hero with a Thousand Faces", Joseph Campbell put forth the idea of The Monomyth. The idea is based on the observation that a common pattern exists beneath the narrative elements of most great myths, regardless of their origin or time of creation. Simply put, all of mankind's myriad myths are but variations of a single great story. This is the monomyth and is most commonly expressed as a hero's journey....
What’s next exactly…?
I’d love to learn more about the position, the team and the company. Go ahead, email me and we’ll continue the conversation.